|
在大家的催更下,鸽了一天又一天,vue3-hash-calendar 终于在今天诞生了。
特性
支持自定义农历/节假日
支持单选、多选、范围选择类型
上下滑动可切换周/月模式
支持快速切换年份和月份
周模式,左右滑动切换周
月模式,左右滑动切换月份
单元测试全覆盖
详尽的文档和示例
支持定制主题
国际化语言支持(中/英)
使用 TypeScript 开发,提供完整的类型定义文件
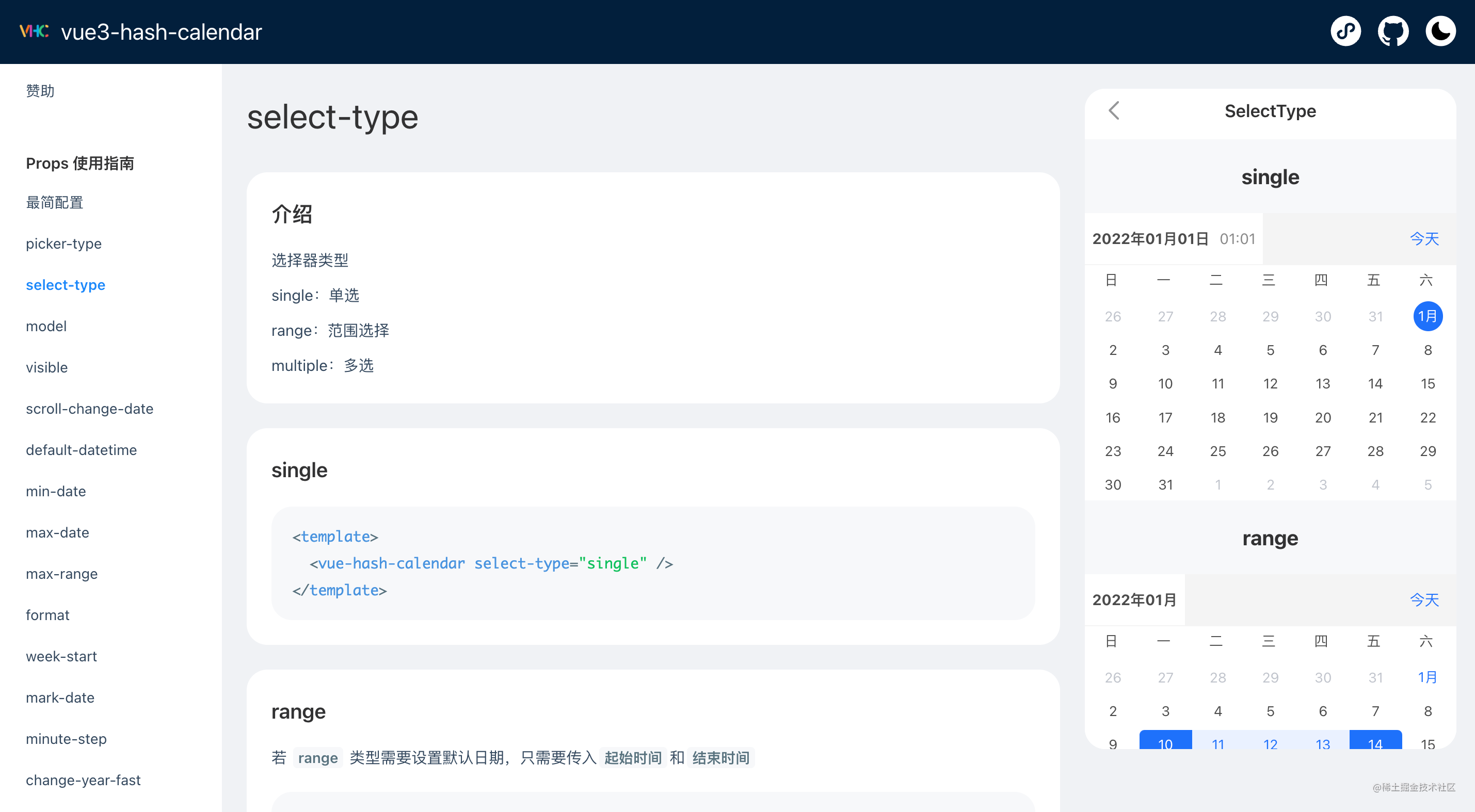
文档展示


文档地址:calendar.hxkj.vip
仓库地址
github:github.com/TangSY/vue3…
码云 gitee:gitee.com/HashTang/vu…
其他版本
vue 2.x 版本:github.com/TangSY/vue-…
react 版本:github.com/TangSY/reac…
安装使用说明

npm i -S vue3-hash-calendar
// 在入口文件中(main.js),导入组件库
import vueHashCalendar from 'vue3-hash-calendar'
// 引入组件CSS样式
import 'vue3-hash-calendar/lib/style.css'
const app = createApp(App);
// 注册组件库
app.use(vueHashCalendar);
复制代码
// 在VUE文件中引入组件
复制代码
CDN 方式引入
//在 index.html 加入以下两个 CDN 链接:
js CDN:https://cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/vue-hash-calendar.umd.js
css CDN: https://cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/style.css
//然后在 webpack 配置中,加入以下配置。
externals: {
'vue-hash-calendar': 'VueHashCalendar'
},
复制代码
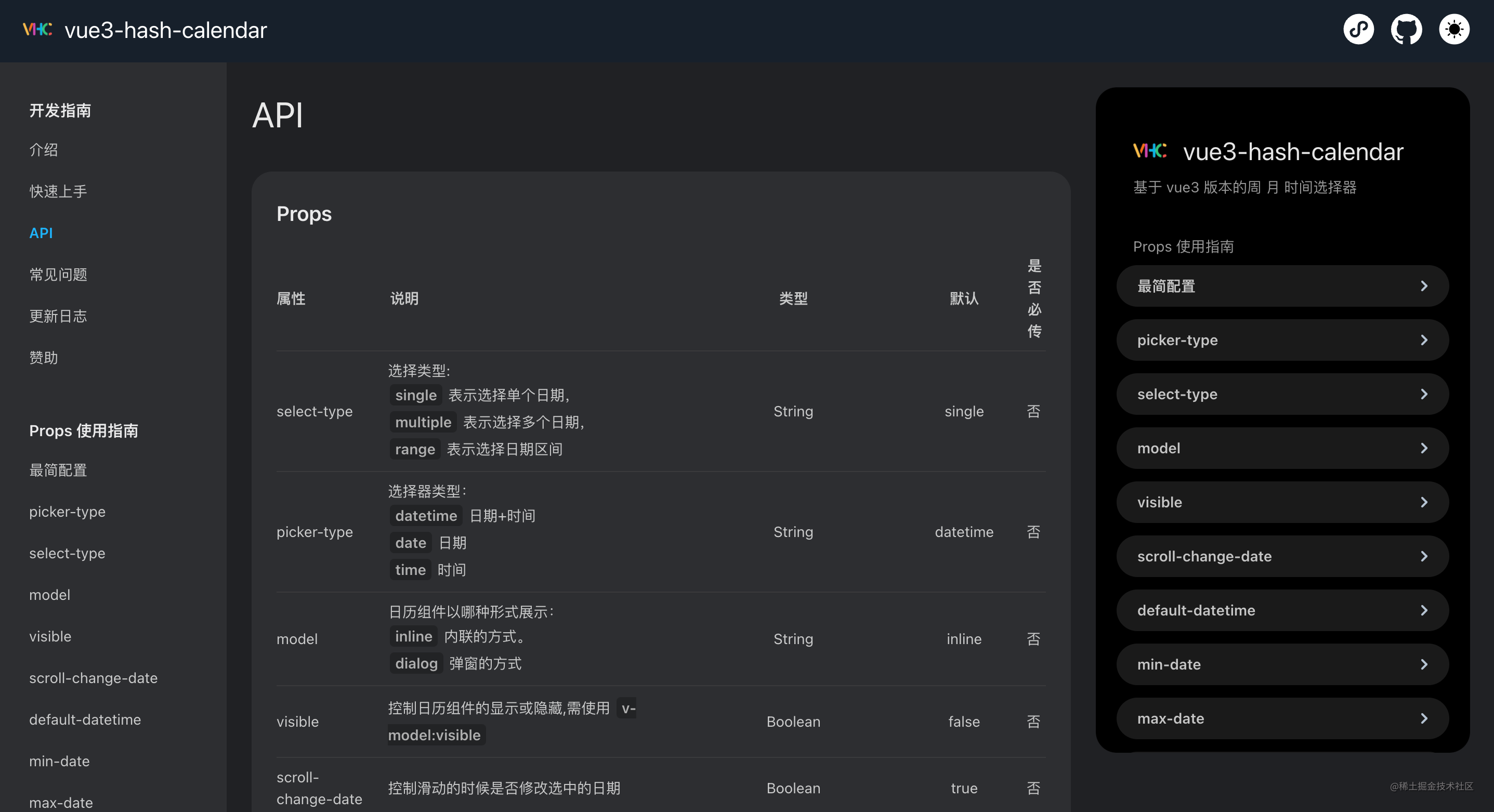
API
Props
属性说明类型默认是否必传select-type选择类型:single 表示选择单个日期,multiple 表示选择多个日期,range 表示选择日期区间Stringsingle否picker-type选择器类型: datetime 日期+时间 date 日期 time 时间Stringdatetime否model日历组件以哪种形式展示: inline 内联的方式。dialog 弹窗的方式Stringinline否visible控制日历组件的显示或隐藏,需使用 v-model:visibleBooleanfalse否scroll-change-date控制滑动的时候是否修改选中的日期Booleantrue否default-datetime指定默认时间,type 为 multiple 或 range 时为数组,传入 null 表示默认不选择Date当前时间否min-date指定日历最小日期范围,设置之后只能在该范围内滑动日历。Date--否max-date指定日历最大日期范围,设置之后只能在该范围内滑动日历。Date--否max-range当 select-type 为 range 或 multiple 时,日期最多可选天数number无限制否format确认日期时,回调事件返回的日期格式 如“YY/MM/DD hh:mm” 、“YY 年 MM 月第 DD 天,当前时间 hh 时 mm 分”、“MM DD,YY at hh:mm F”StringYY/MM/DD hh:mm否week-start以星期几作为日历每一周的起始星期 可选['sunday', 'monday', 'tuesday', 'wednesday', 'thursday', 'friday', 'saturday']Stringsunday否mark-date需要被标记的日期,可按不同颜色不同标记类型分组标记(不分组默认蓝色) 如:[{color: 'red',date: ['2019/02/25']},{color: 'blue',type: 'dot',date: ['2019/01/20']},'2019/03/20']Array[]否minute-step间隔时间。(分钟的步长)Number1否change-year-fast是否支持点击操作栏(标题栏)的日期区域快速切换年份Booleanfalse否allow-same-day是否允许日期区间的起止时间为同一天Booleanfalse否show-today-button是否显示返回今日按钮Booleantrue否show-week-view是否以周视图展示组件Booleanfalse否show-arrow是否显示周月切换时的指示箭头(日历下方的小箭头),当 model 等于 inline 时生效Booleanfalse否show-action是否显示日历组件操作栏(标题栏)Booleantrue否show-not-current-month-day是否展示日历中的非本月日期(灰色部分日期)Booleantrue否disabled-week-view禁用周视图(设置为 true 后,无法上下滑动进行周/月切换)Booleanfalse否disabled-date设置日期的禁用状态,参数为当前日期,要求返回 Boolean (禁用该日期需返回 true)Function---否disabled-time设置时间的禁用状态,参数为当前日期,要求返回 Boolean (禁用该时间需返回 true)Function---否disabled-scroll设置日历的禁止滑动方向 可选['left', 'right', 'up', 'down', 'horizontal', 'vertical', true, false] 。可取其一控制单个方向,其中 true 和 false 控制所有方向。Boolean, Stringfalse否theme-color用于修改日历主题色{ 'main-color': string; 'bg-color': string; 'main-font-color': string; 'vice-font-color': string; 'disabled-bg-color': string; 'disabled-font-color': string;}---否lang选择的语言版本。可选值:['CN', 'EN']StringCN否disabled-class-name日期被禁用时的 className。用于修改日期被禁用时的默认样式String---否not-current-month-day-class-name非当前展示月份日期的 className(例如日历前面几天与后面几天灰色部分)。用于修改非当前展示月份日期的默认样式String---否checked-day-class-name日期被选中时的 className。用于修改日期被选中时的默认样式String---否today-class-name当天日期的 className。用于修改当天日期的默认样式String---否first-day-of-month-class-name每月第一天的 className。用于修改每月第一天的默认样式String---否
事件 Event
事件名称说明参数change日期改变时,触发该事件。(返回的日期格式取决于 format 属性)(date: 日期改变时,选中的日期)confirm点击确认按钮时,触发该事件,dialog 模式中才有该按钮。(返回的日期格式取决于 format 属性)(date: 点击确认按钮时,选中的日期)click点击日期时,触发该事件。(返回的日期格式取决于 format 属性)(date: 当前点击的日期)touchstart日历滑动 start 事件,同于原生该事件。(event: touch 事件)touchmove日历滑动 move 事件,同于原生该事件。(event: touch 事件)touchend日历滑动 end 事件,同于原生该事件。(event: touch 事件)slidechange日历滑动的方向。返回值:right、left、up、down 。(direction: 滑动的方向)calendarTypeChange日历展示类型切换时触发。返回值:week、date、month、year、yearRange 。(type: 日历展示面板类型)overRange范围、多选类型中,选择超过最多可选天数时触发--
插槽 Slot
name说明day自定义日期内容。例如可用于添加农历之类的。配合自定义 className 使用,效果更佳!参数为 { date }week自定义星期内容。例如可用于自定义星期样式等等。参数为 { week }arrow自定义周月切换时的指示箭头。参数为 { show },show: 类型为 Boolen,表示当前是否为周视图action自定义操作栏(标题栏)内容以及样式today自定义 "今天" 按钮文字内容以及样式confirm自定义 "确定" 按钮文字内容以及样式
方法 Method
方法名称说明lastMonth切换日历到上一月nextMonth切换日历到下一月lastWeek切换日历到上一周nextWeek切换日历到下一周reset重置日历到指定日期。参数为 date: Date,需要重置到哪天就传哪天的日期today返回今日。当今日被禁用时,不生效
常见问题
如何添加农历?
day 插槽
https://github.com/TangSY/vue3-hash-calendar/blob/main/examples/lunar/LunarDemo.vue
复制代码
在 dialog 模式中,如何显示日历组件
;
//设置为true
this.isShowCalendar = true;
复制代码
cdn 方式引入的组件,为什么有些属性不起作用?
在非 webpack 开发模式下,属性名称不能使用驼峰命名。例如:isShowAction 需要写成 is-show-action.
复制代码
想要返回标准的英文格式日期,format 属性应该怎样写
复制代码
想要返回 12 小时制的日期,format 属性应该怎样写?
复制代码
day slot 的基本用法
https://github.com/TangSY/vue3-hash-calendar/blob/main/examples/SlotDemo.vue
复制代码
能否通过外部的某个按钮来触发日历的展开和收起
可以在外部通过修改 showWeekView 的值来控制日历的收起与展开
复制代码
如何设置禁用日期
// 例如禁用今日之前的所有日期
/** vue模板文件 **/
/** vue methods 中的方法 **/
disabledDate(date) {
let timestamp = date.getTime();
if (timestamp > new Date().getTime()) {
return true
}
return false
}
复制代码
如何设置禁用时间
// 例如禁用现在之前的时间
/** vue模板文件 **/
/** vue methods 中的方法 **/
disabledTime(date) { // 禁用的时间
let hours = date.getHours()
let minute = date.getMinutes()
let hoursNow = new Date().getHours()
let minuteNow = new Date().getMinutes()
if (hours < hoursNow || (hours === hoursNow && minute < minuteNow)) {
return true
}
return false
}
复制代码
文档地址:calendar.hxkj.vip
结语
作者:HashTang
个人空间:hxkj.vip
路过的朋友们,在掘金海量的文章库里面,能有幸点进来并看到这里,非常感谢!
别忘了点赞、关注、评论,支持一下哦~
如果有其他问题, 或者功能上不兼容的。可以邮件沟通 [email protected],或者 github 提交 issue。
|